Powered By Olvy
Automatic data and index installation in sensenet
In this release we started to work on enabling more scenarios for sensenet. In the last year or so we focused mainly on our service offering (sensenet as a service). Now it is time to let developers install a standalone version of sensenet, independently from our service infrastructure. To enable this we started to add features and enhancements to make the install process easier and more modern.
Features
Automatic data install: this is a step toward a fully automatic self-contained install package inside a web application.
Automatic index creation: if the index is not present when the repository starts, we automatically create it be re-indexing the database. This helps with installing sensenet more easily.
Bug fixes
The install package compress PS script runs correctly in a Linux environment.
Testing and infrastructure
In this release we updated the security infrastructure to use instances instead of a static API.
We moved a couple of infrastructure actions from the SNaaS code base to the core product to let our admin user interface access them.
Security context in a service container
This release contains under-the-hood refactors to modernize the security module.
Features
We converted the main security api to work as an instance instead of being static.
Search service and GRPC client
In this release we focused on polishing the search service and converting the remaining Lucene implementations to services that can be registered in DI.
Summer, beach, vacation 🍸🌴☀️
 Photo by Artiom Vallat on Unsplash
Photo by Artiom Vallat on Unsplash
Summer is usually about holiday and relaxation. We are finally able to breathe more freely after a year of quarantine and isolation, but we have not stopped working completely. Here are the features we added and changes we made:
[email protected]
Our richtext editor uses lazy-loading from now on: 1355
It uses localized string resources (English and Hungarian languages are available) 1351
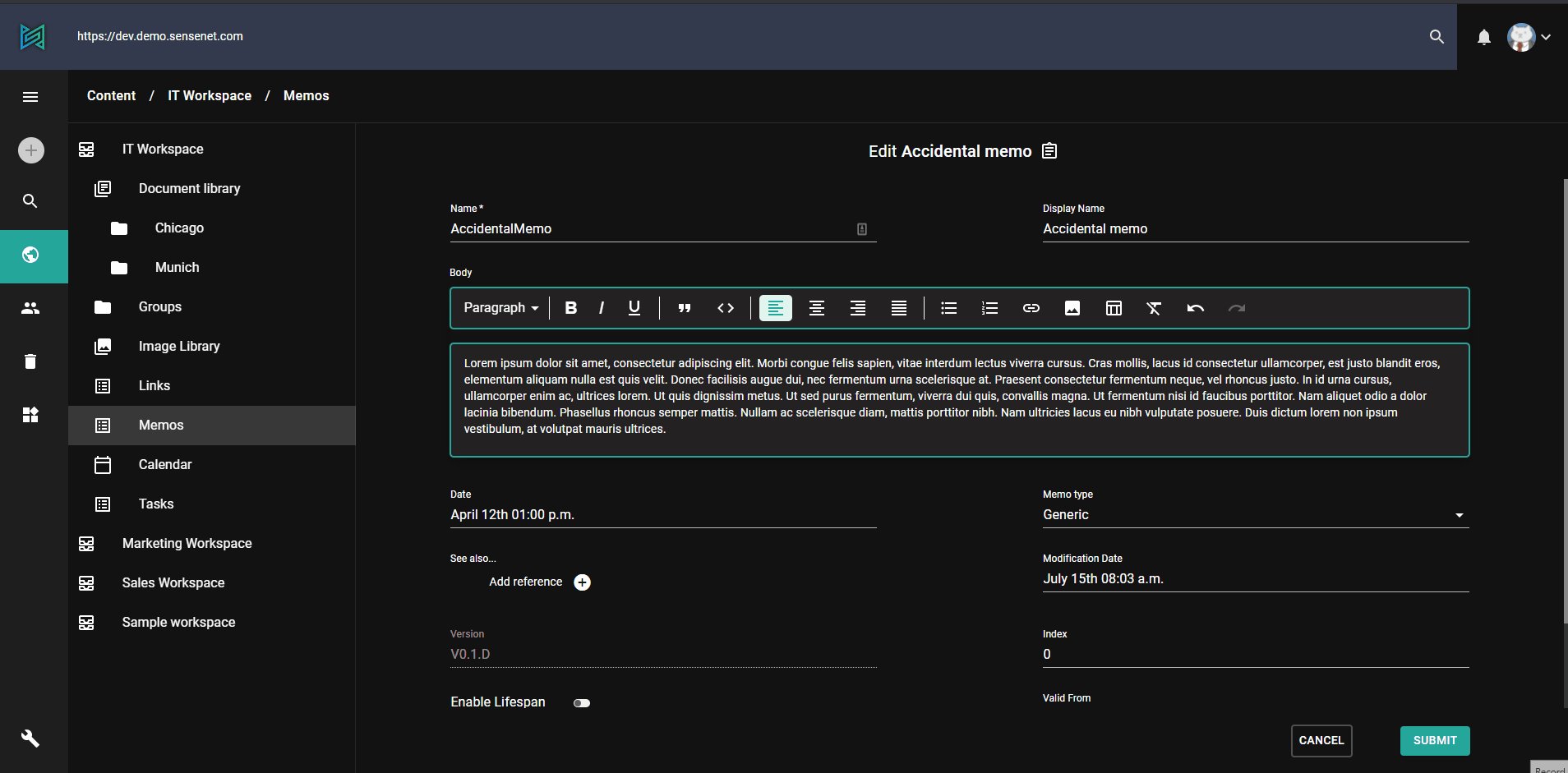
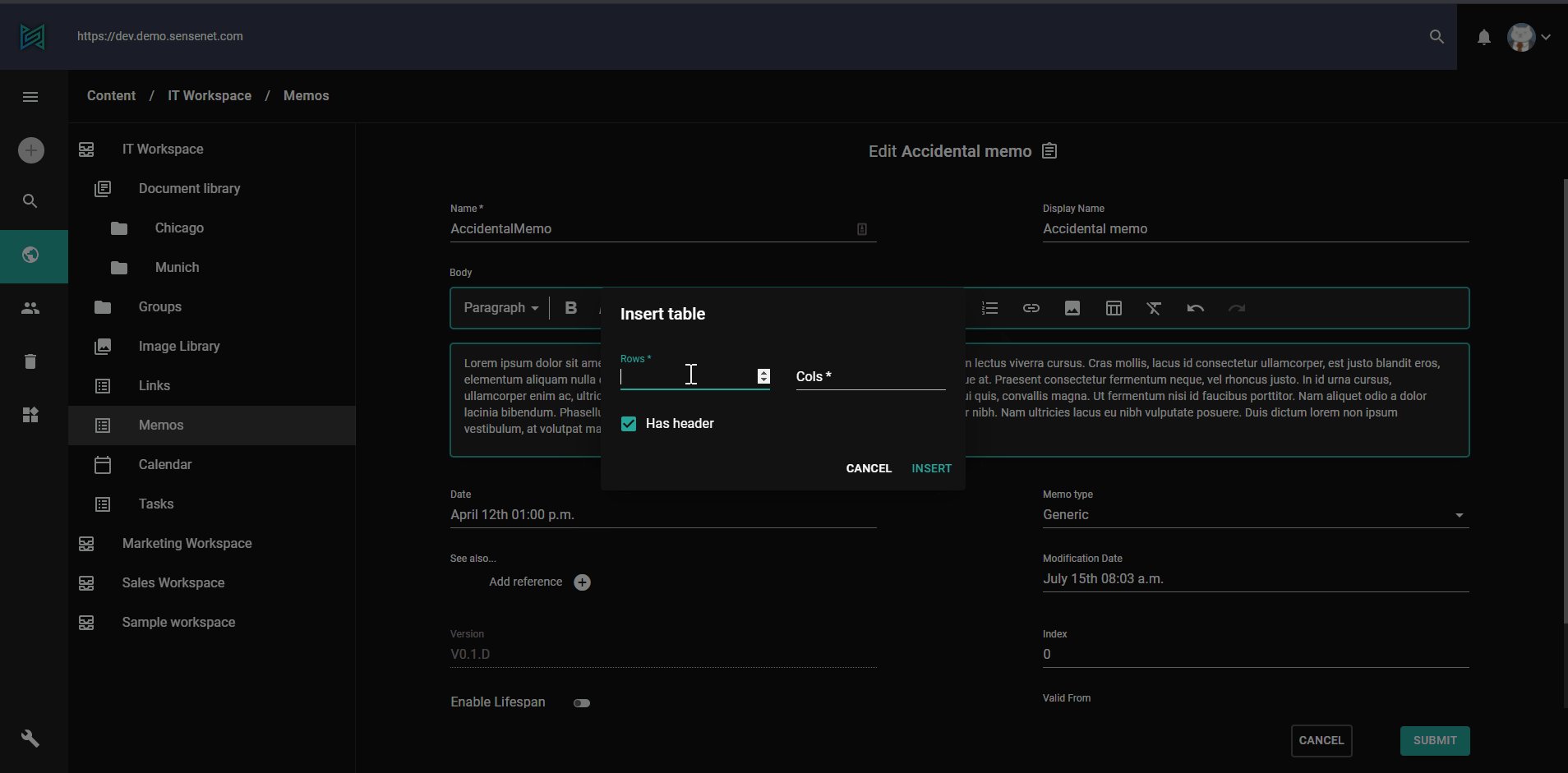
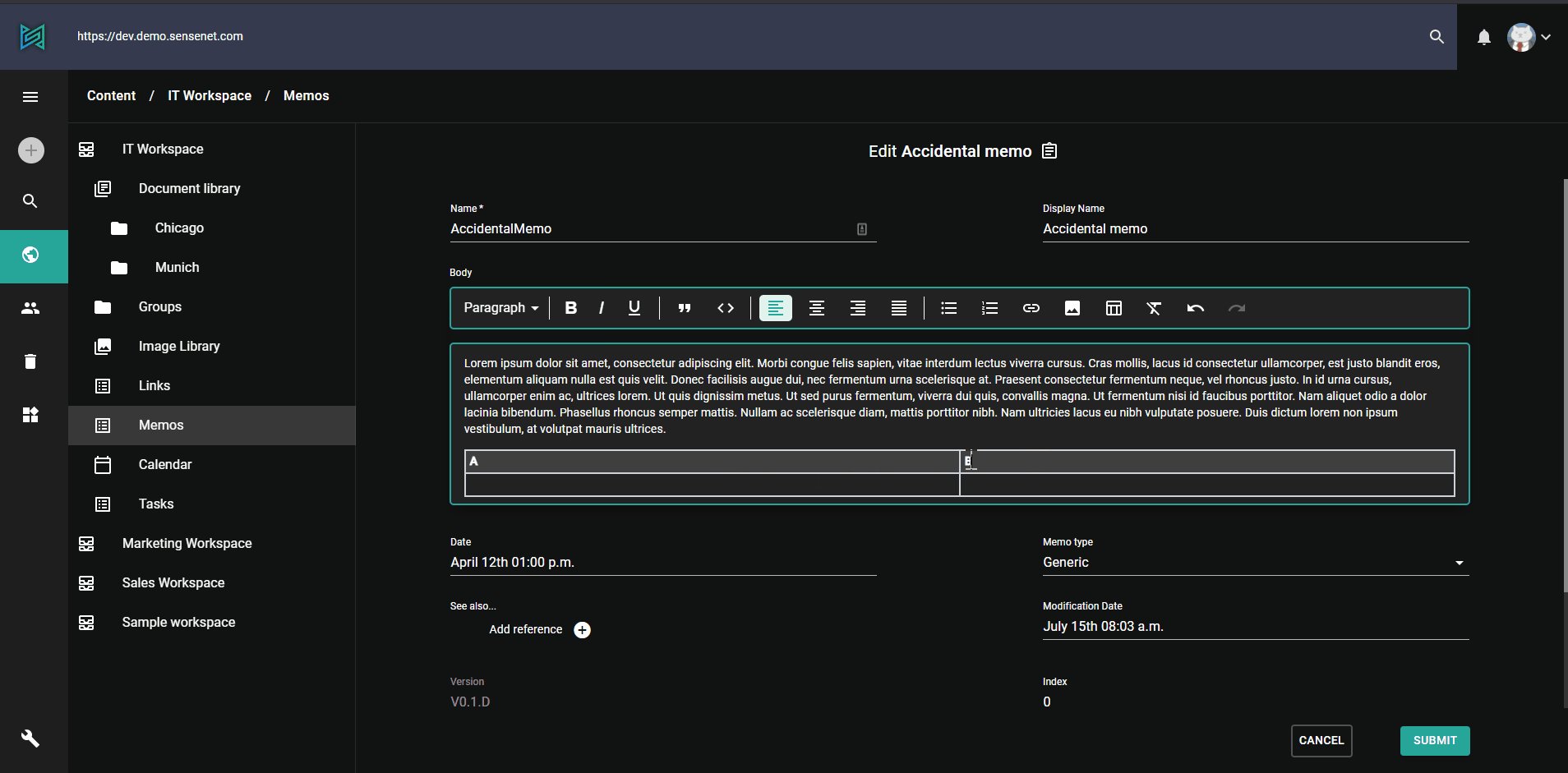
Has a new feature: table insertion and editing 🎉 1371

[email protected] and @sn-blog-gatsby
We have moved the sn-blog-gatsby component from our monorepo to an independent github repository as gatsby-starter-sensenet-blog. We made some bugfixes on the source plugin as well. 1367
❗❗ We also have really sad news: two of our members left the team this month. 😢🎈
We will miss you guys: Aniko & Zoli. We wish you all the best in the future!⭐
sensenet Statistics
This release contains a few new features and improvements to support the sensenet service infrastructure.
Features
Introducing the new statistics feature: it lets us track the number of web requests, sent webhooks and a couple of similar events so that administrators have a better understanding of the behavior of the repository.
Testing and infrastructure
We have updated
Microsoft.Extensionsand task management package references, you may need to do the same in your project to be compatible with this release.We also removed the
Previewpackage dependency from core sensenet libraries.We continue to refactor our internal APIs to support a service infrastructure. This time we modernized the schema and node type system to work as instances.
sensenet Preview and Controller
This is a technical release to support the latest sensenet packages.
The last release of this quarter contains the initial steps made in the direction of effortless text content editing and the first version of a gatsby source plugin. Both are just the beginning, the next weeks will be about further refining. Let’s see what we did so far:
[email protected]
Text editor library behind rich text editor is changed to [email protected]. As a first step only those text editing features are implemented that were available in the previous version. More new things (managing tables, embedding, etc.) are coming in the following releases. #134527

Intellisense returns now parameters corresponding to the action in the command palette in the case of actions with the same name but with different input parameters. These parameters are also shown in the command palette suggestion list. #1339

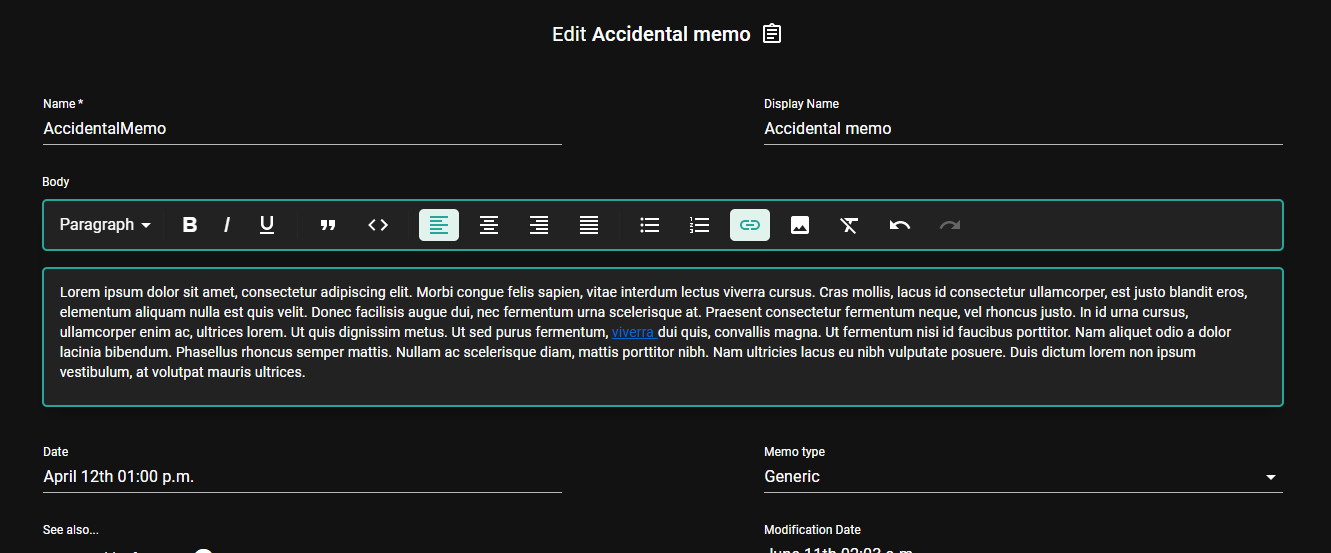
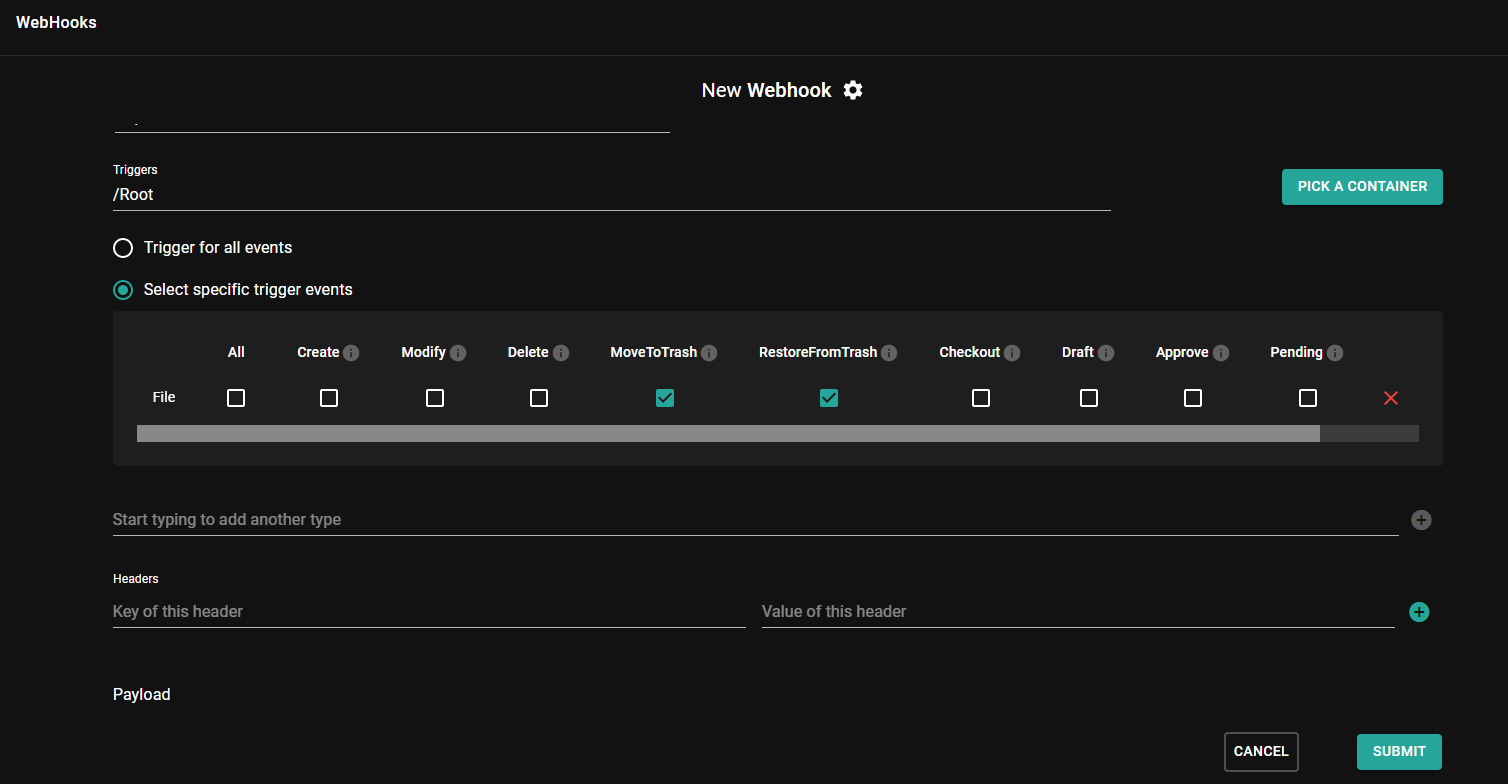
New delete related events (moved to trash and restored from trash) are now available on webhook trigger event list on edit views. #1305

Webhooks now have proper details view #1244
We've made it easier to start your sensenet journey from admin ui dashboard. The learn section has been moved to the top of the page. #1310
Fixed: a bunch of document viewer bugs #1273
Plenty of new e2e tests were added making the admin-ui even more reliable. #796, #862, #867, #909, #919
[email protected]
ODataParamsgot a new optional parameterrichtexteditorto request editor data per field (width field name) or for all the fields (with value all). #1345
[email protected]
A new field control is added for rich text editors. #1345
[email protected]
ActionModelgot a new parameterOpIdthat holds Id of the action to get its parameters. #1339
[email protected]
We've published a totally new package for the new rich text editor. Feel free to use it in your own project 💙 #1345
[email protected]
We are working on integrate gatsby with sensenet and as a first step we've published the initial version of a sensenet source plugin 🎉 #1297
Example apps
All the example apps got a go to repo with which you can directly jump to the connected repository and library on the admin ui to learn how thing are connected.
Example apps' main menu is revamped and has been packed with a bunch of useful links.
SNaaS profile
Based on user feedback, we've made some clarifications on profile pages like My documents and API keys with some explanatory texts.
clarify profile pages

This release contains a few new features and bug fixes to support the sensenet service infrastructure.
Features
You can use date and time templates (today, previous month, etc.) when defining the minimum or maximum values of a date field.
A new field type, rich text field was added to let client-side editors work more freely. This lets us store richtext values in a more structured way. Frontend developers have the possibility to expand the value of a richtext field (or all of them) using the OData api to have access to the structured and the raw data in one round.
This version also contains a patch that will upgrade long text fields that were configured to be displayed as rich text to this new field type.
Bug fixes
An incorrect timeout value caused the access token module to throw an ArgumentOutOfRangeException.
Testing and infrastructure
We ported many unit and integration tests from the old infrastructure to have a better code coverage.
We refactored our data store API to work as an instance. This is part of our ongoing effort to make our apis more easy to test and work in a dependency injection environment.
Now users will get explicit permission on their profile workspace to let them work more freely in that part of the repository.
This release contains under-the-hood refactors and a couple of improvements.
Features
From now on both EF6 and EFC security data providers can be used with dependency injection.
InMemory data provider can be used as an instance.
This release contains a few new features and many bug fixes to support the sensenet service infrastructure.
Features
We consolidated Deleted content events. Move is not fired anymore when deleting to the Trash, and Delete/DeletePhysical events are fired when appropriate.
Added new field configuration for setting the minimum and maximum value for a DateTime field.
Bug fixes
Several string resource identifiers appeared on the UI after creating a new resource content. We fixed this by restarting the string resource handler on the backend when necessary.
There was an
EntityNotFoundExceptionwhen editing member list of a group containing nonexisting member ids.We hid the unnecessary field Owner when visitor from the UI to avoid confusion.
There was a typo in the GetVersionInfo action response.
We added a new identifier to OData operations so that the client can tell apart different actions that have the same name.
OData
expandworks correctly for see-only content items and available head-only fields.Removed some old and unnecessary APIs related to NodeType creation.
Testing and infrastructure
We moved many of our old MS SQL, AccessToken and FieldIndexHandler tests to the new test infrastructure.
This release contains a few new features and many bug fixes to support the sensenet service infrastructure.
Features
We consolidated Deleted content events. Move is not fired anymore when deleting to the Trash, and Delete/DeletePhysical events are fired when appropriate.
Added new field configuration for setting the minimum and maximum value for a DateTime field.
Bug fixes
Several string resource identifiers appeared on the UI after creating a new resource content. We fixed this by restarting the string resource handler on the backend when necessary.
There was an
EntityNotFoundExceptionwhen editing member list of a group containing nonexisting member ids.We hid the unnecessary field Owner when visitor from the UI to avoid confusion.
There was a typo in the GetVersionInfo action response.
We added a new identifier to OData operations so that the client can tell apart different actions that have the same name.
OData
expandworks correctly for see-only content items and available head-only fields.Removed some old and unnecessary APIs related to NodeType creation.
Testing and infrastructure
We moved many of our old MS SQL, AccessToken and FieldIndexHandler tests to the new test infrastructure.
sensenet as a service improvements
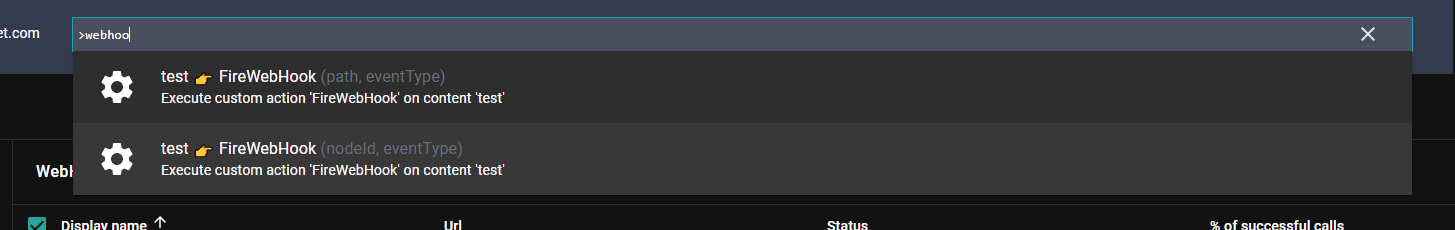
Now it is possible to trigger a webhook manually for testing purposes.
We are working on modernizing our backend classes to work with dependency injection. This time we added new ways to register the security data provider and to configure connection strings.

The big day has come, the beta flag has been removed from the product. 🎉🥳 SNaaS is now up and running on in its final new location, so everything is ready to start a new chapter and focus fully on back you up to achieve your project goals and make sensenet even better together. Let’s see how our frontend dev's have been supporting the big move over the last few weeks.
[email protected]
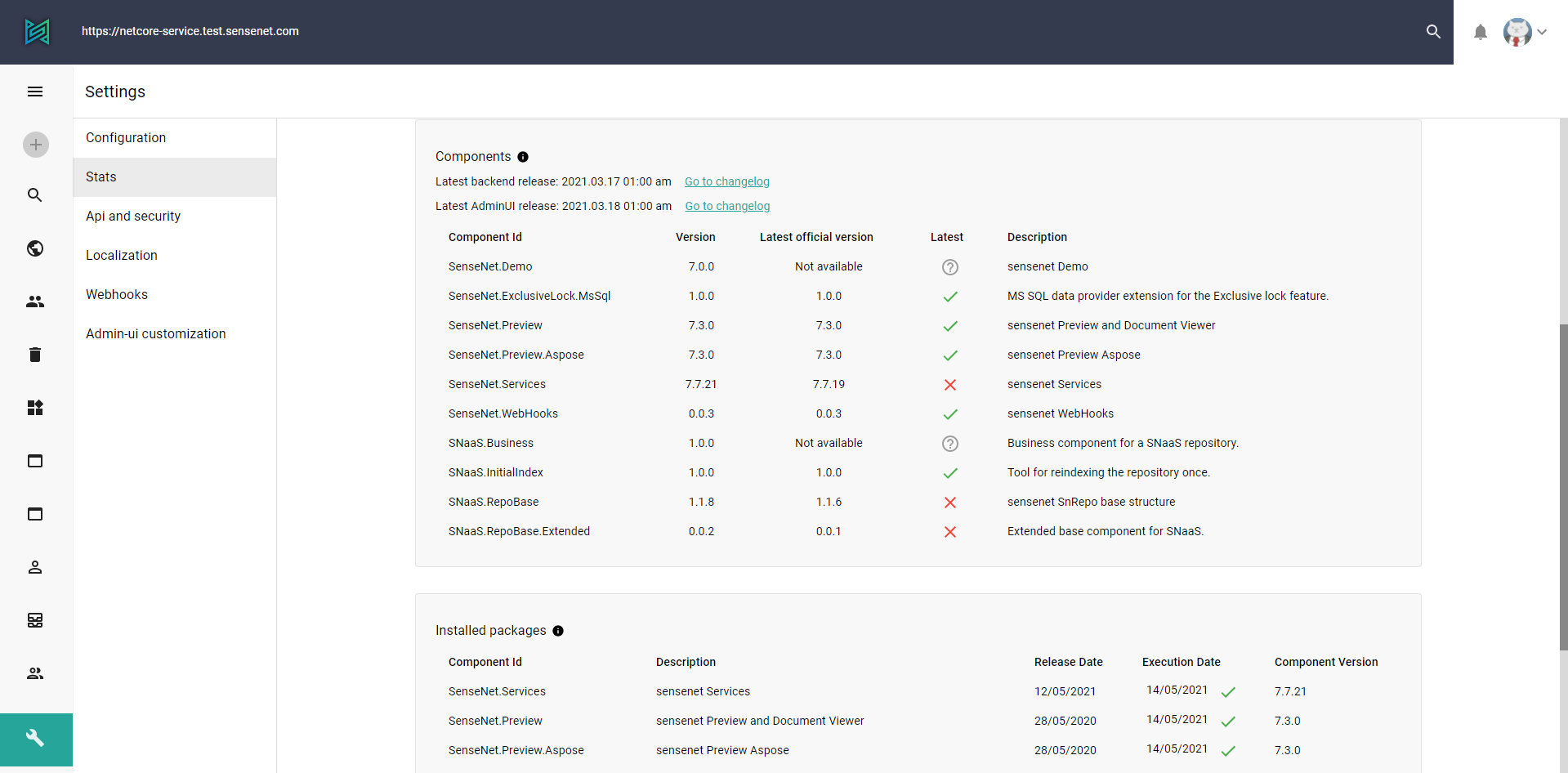
Stats page now provides extensive data about installed components and packages of you repository, latest releases and more #1287

User now can go to edit their data directly from the user menu dropdown #1292

Logo of various service providers were added as icons and now are used for highlighting the related webhook templates #1311
![]()
Fixed: #1294 webhook payload default value,
Fixed: #1300 messed up default and widget styles,
Fixed: #1315 Stats page with no
releaseDate,Plenty of new e2e tests were added making the admin-ui even more reliable. #1318, #1308, #1298
[email protected]
The option has been added to the package to login a user directly from code (without using the login form) #1301
You can use this adding a .env file to you app and set the following things:
SKIP_PREFLIGHT_CHECK=true
FAST_REFRESH=false
REACT_APP_CLIENT_ID=
REACT_APP_CLIENT_SECRET=
[email protected]
Release interface is added to handle the latest releases on the Stats page #1287
Example apps
Login screen was removed from the example apps (a demo user is logged in automatically), so now it's even easier to try these apps #1301,
Example page has pimped up on docs.sensenet.com: we tried to make more understandable how these applications work by providing more basic information and showing the connections between the apps and the demo repository.
Fixed: #1312 broken calendar event edit
SNaaS profile
Fixed: repository name does not change on the plan page
Other
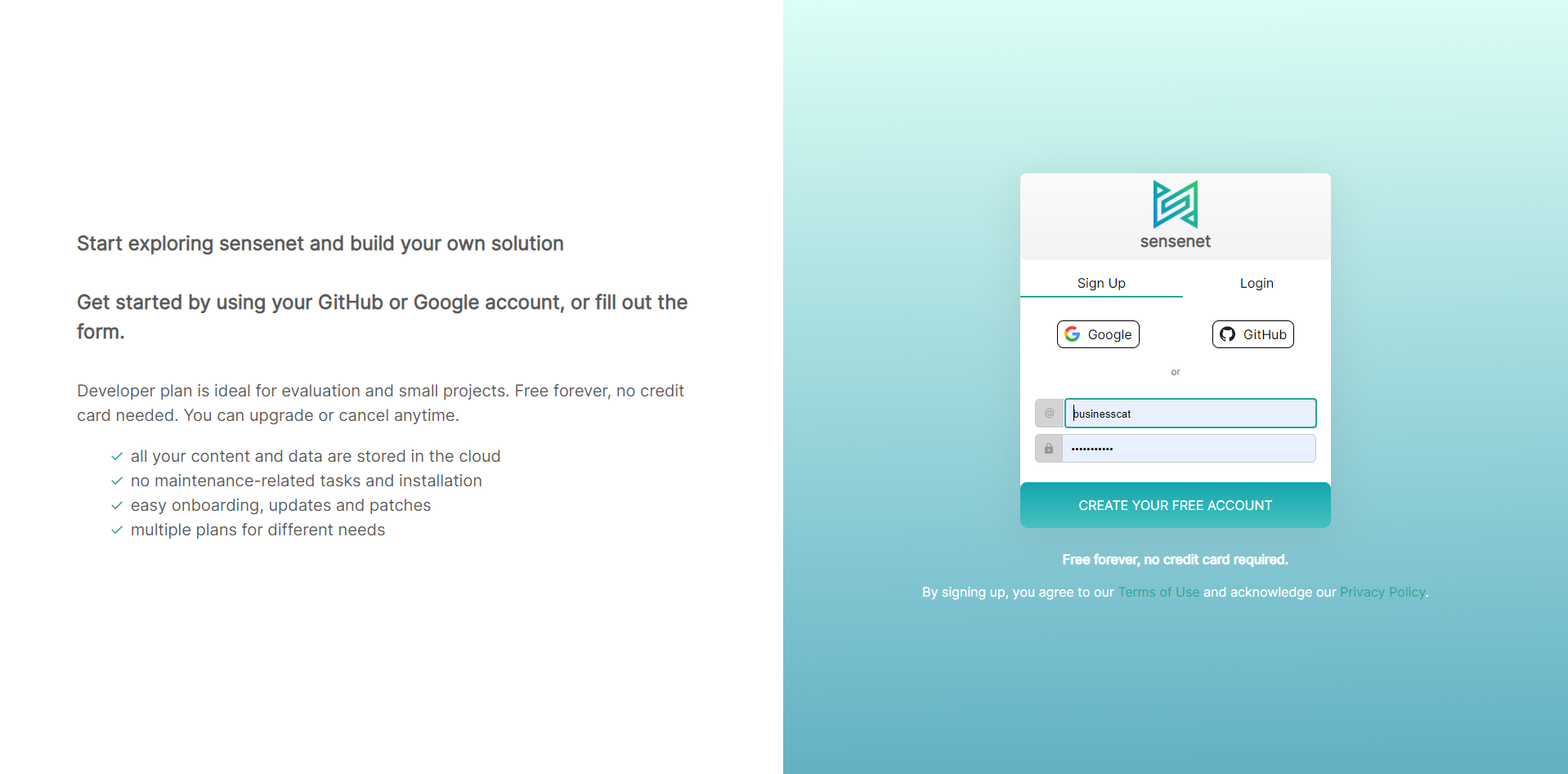
Login, sign up and all the other screens related to authentication are fully redesigned. We hope you like it! Feel free to give us feedback if you miss something,

We've made a tiny cleanup in the demo workspaces. On the one hand, new content has been created to make example apps work better with and on the other hand we removed and optimized content to make the apps more performant and your demo experience better,
Several docs and a blog post was published about the newly added webhook templates and how to use them.